Nyt se on valmis. Enpä arvannut, että maanantain ideasta tulisi näin iso pakkomielle. En ole oikein nukkunut, syönyt tai elänyt normaalia elämää, kun on ollut ajatukset ja aivot kiinni koodissa.

Nyt voin hengittää, kun sain tehtyä sen mitä halusinkin. Mitä siis tein ja miksi?
Kasasin viime lauantaina 10. joulukuuta Mastodon-listan, joka hyödyntää csv-tiedostoa ja perinteistä HTML:ää. Listan tarkoitus on auttaa aloittelevia Mastodon-käyttäjiä, sillä toisin kuin Twitterissä Mastodonissa listat eivät ole julkisia. Tästä on pitkä issue GitHubissa myös.
Listalla oli siis alunperin käyttäjiä ”tyhmästi listattuna” niin, että käyttäjästä näkyi nimi, kuva ja ja linkki profiiliin. Ei muuta. Rupesin itse kaipaamaan vähän automatiikkaa, kun listalle ilmoittautui jatkuvasti uusia käyttäjiä. Käytännössä jouduin raapimaan (scrape) HTML-koodin Mastodonista. Tiesin, että Mastodonissa on rajapinta, mutta uuden rajapinnan ja JavaScriptillä käsittelyn koodaaminen ja opettelu veisi liikaa aikaa. Päätin, että jatkan käsin lisäämistä ja elän tämän kanssa.
Sitten koitti maanantai ja käyttäjä koyuawsmbrtn heitti pari huikeaa koodiparannusta sisään GitHubissa. Hän nimittäin teki koodista puoliautomaattisen, sillä muutoksen jälkeen HTML-lista populoitui suoraan CSV-tiedostosta. Tämän jälkeen hän pisti vielä web appin tukemaan custom-emojeita. Olin äimän käkenä, joku ihan mysteerihahmo Mastodonista auttoi minua aika huomattavasti.
Koodi toimi kivasti, mutta se käytti vanhaa jQuerya apuna. Tämä hieman häiritsi, koska halusin koodista täysin riippuvuusvapaan. Kaipasin myös nähdä tietoa siitä ketä listalta on vielä seuraamatta. Kutkutti myös ajatus siitä, että voisin seurata nappia painamalla ilman kikkailua. Nämä vaativat paljon rajapintakutsuja ja opettelua, mutta kun kerran koyuawsmbrtn oli pistänyt niin hyvän pohjan hommalle, päätin lähteä kokeilemaan.
Kului tiistai. Löysin itseni opettelemasta Svelteä + Vite.js:ää. Näillä sain toimivan sovelluksen aikaan päivässä, mutta törmäsin muutamaan isoon haasteeseen. Avasin tästä itselleni issuen reate OAUTH app to see following status and follow/unfollow ja kommentoin etenemistä. Perjantaina päätin luopua Sveltestä kokonaan ja kirjoittaa koko roskan uudestaan Vanilla JS:llä.
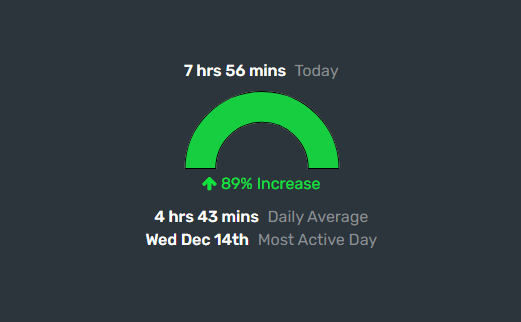
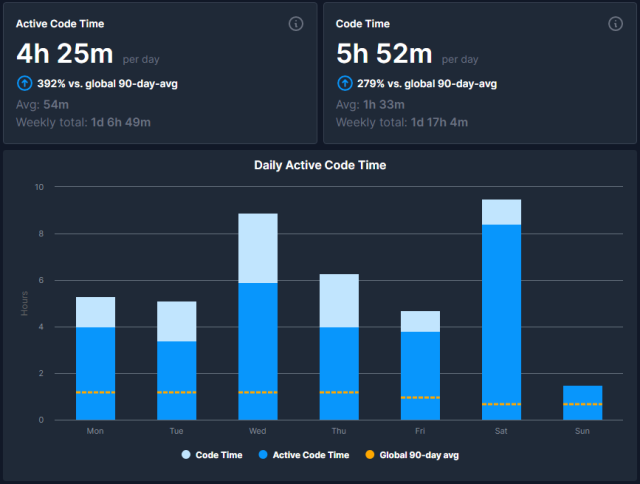
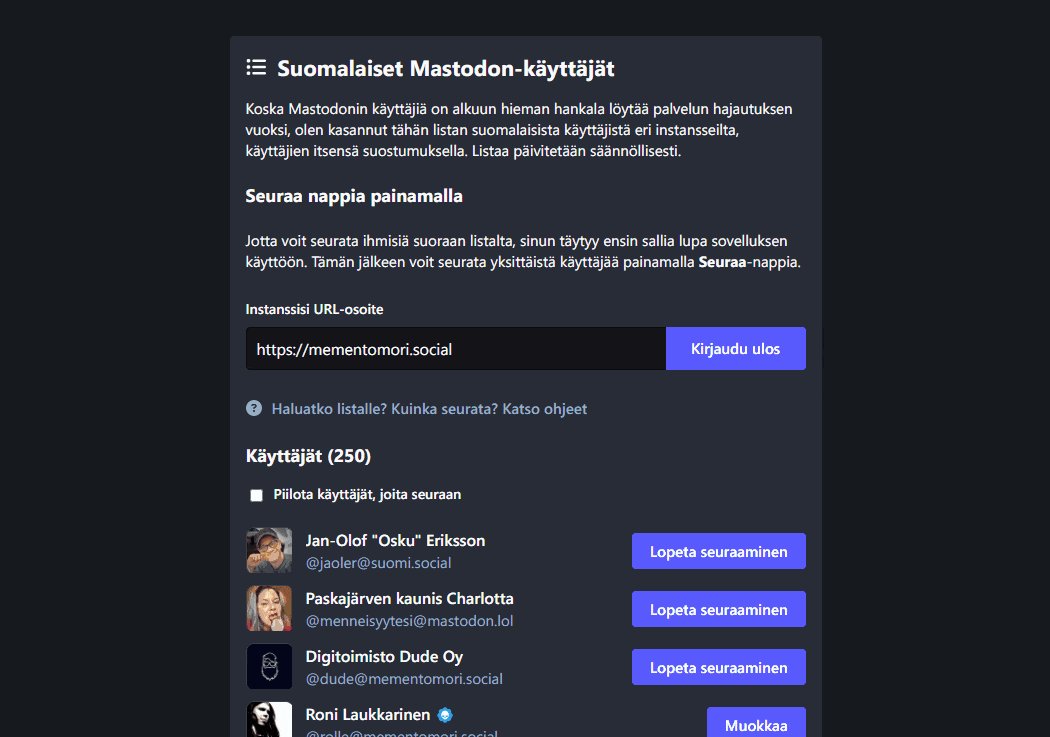
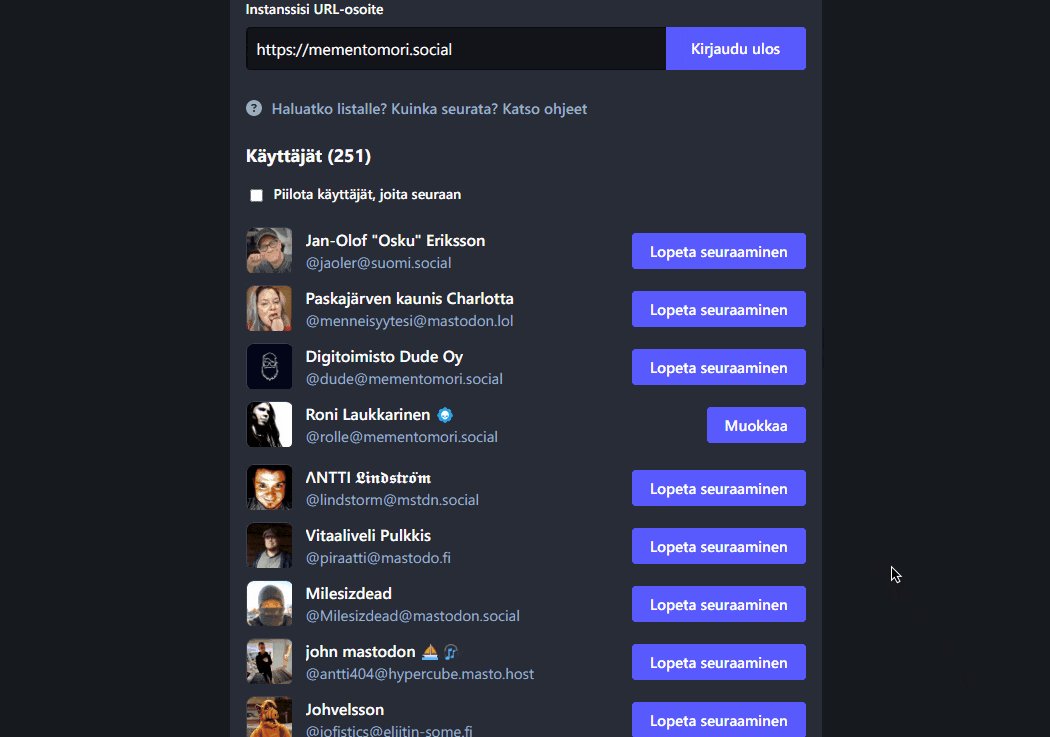
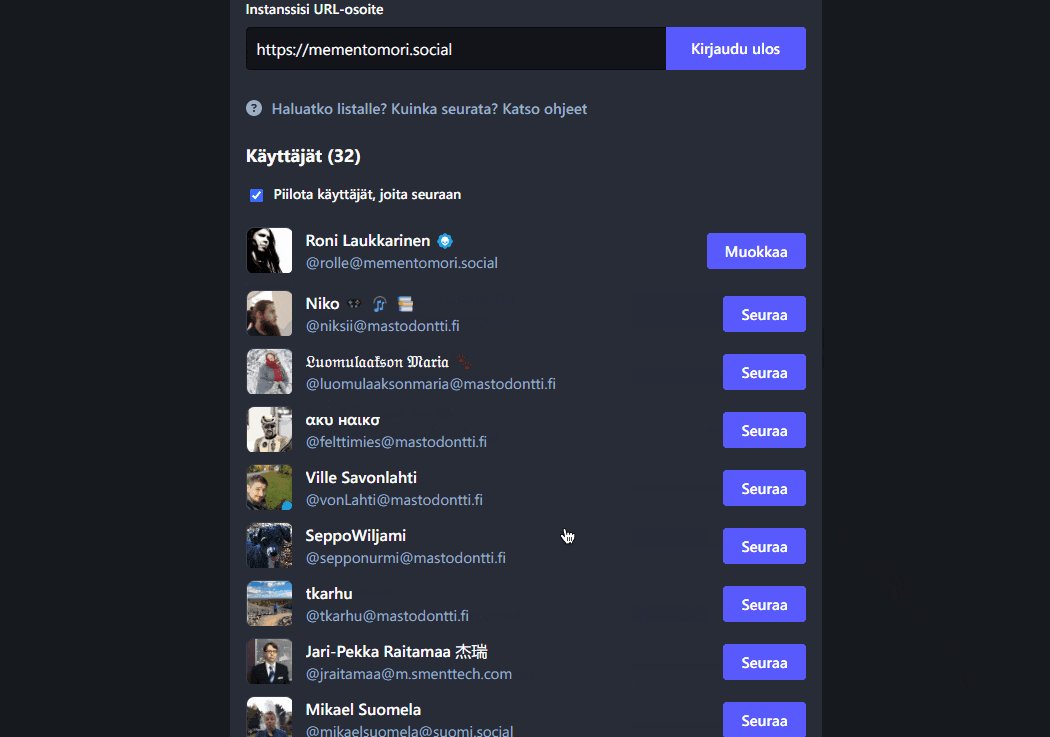
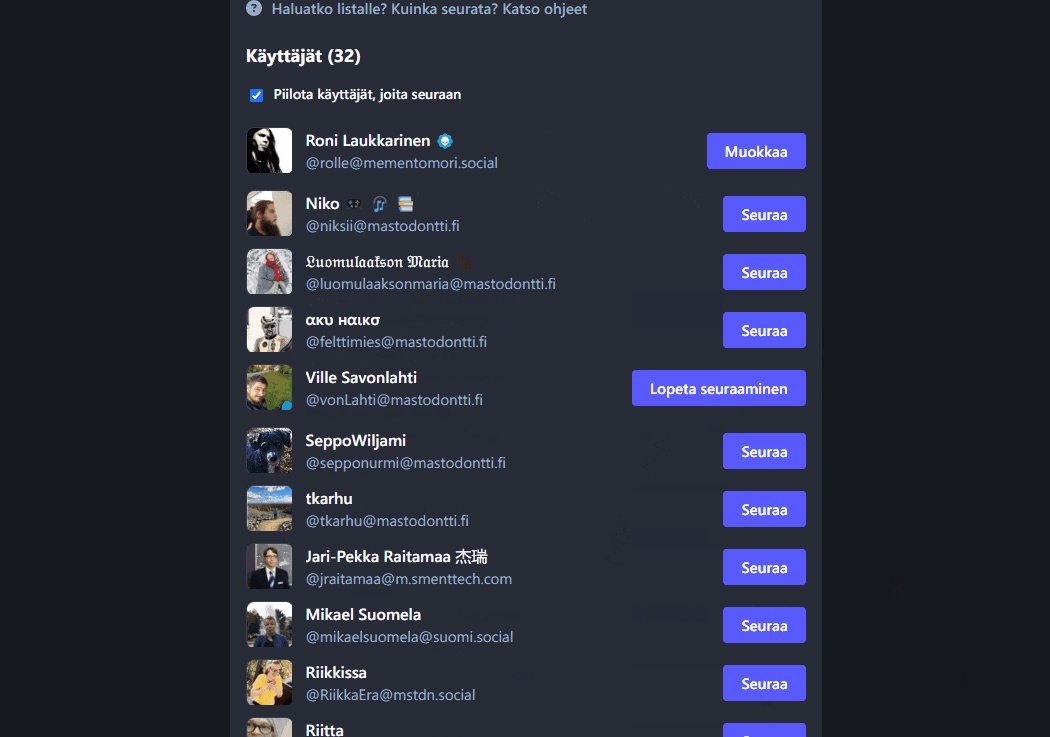
Lauantai menikin koodatessa. Koodasin koko pirun päivän. Ainakin 10 tuntia putkeen. Ei kovin tervettä, mutta hitto että on täydellinen fiilis, kun sovellus toimii nyt kuten haluan. Viikon koodirupeama on nyt ohi ja tässä on lopputulos:

Ongelmaa on vielä suurimman osan instanssien kanssa, koska rajapintakutsujen rajoitukset ovat yleensä melko tiukalla. Yli 250 kutsua sekunnissa on jotain sellaista mitä muut kuin minun instanssini eivät salli. Näillä instansseilla kuitenkin Seuraa-nappi ohjaa profiiliin, josta on helppo seurata napilla ilman kikkailua.
Olen koodiini tyytyväinen. Se tuli heitettyä roskiin monta kertaa.
Vihdoin voi levätä.
Oikeasti on 2:26, mutta koska en ole nukkumassa, on lauantai. Juha tuskin lukee tätä, mutta tiedoksi: Taidan skipata lenkin.
Tämä viikko on mennyt tällaisen koodailun ehdoilla ja olen ajanpuutteen vuoksi laiminlyönyt:
- Lenkkeilyn
- Terveellisen syömisen
- Yöunet
- Perhe-elämän ja läsnäolon on (anteeksi vaimo ja lapset)
- Pelailun. Harmittaa, kun Overwatch on jäänyt väliin.
Työhommat ovat onneksi sujuneet hienosti. Sunnuntaina pitänee kuitenkin koodata yhtä sivuprojektia vielä. Tällaista pakkomielteistä se ei kuitenkaan enää ole.
Päässä heittää. Pitäisi olla unten mailla. Nyt rauhoitun. Nyt voin hengittää. Jatkossa tiedän, että OAUTH-websovellus ei ole mikään helppo nakki. Matti Nykäsen sanoin: Ei se huonosti mennyt.
Nyt uusin Juufin pyörimään ja sitten unille…