Arkistomatskua
Otathan huomioon, että tämä on yli 15 vuotta vanha artikkeli, joten sisältö ei ole välttämättä ihan ajan tasalla. Olin artikkelin kirjoittamishetkellä 22-vuotias.
Vajaa vuosi sitten kirjoitin viimeksi esteettömyystekniikoista ja nyt on aika päivittää tilanne ajan tasalle. Olen edelleen sitä mieltä että Internet kuuluu kaikille, niin terveille kuin vammaisillekin.
Olen tottunut web-koodari ja tuppaan koodaaamaan sivujani päivittäin. Nykyään pysähdyn kuitenkin koodaamisen lomassa ajattelemaan: Koodaanko tarpeeksi esteettömästi? Saavatko myös sokeat lukulaitteillaan tästä selvää? Esteettömyys on tärkeää, eikä sitä pidä vähätellä.
Monesti livekoodaan surutta uudet ideat puhtaaksi ja koodin lopputulos onkin hirveää sekamelskaa. Javascripti on myös valitettavasti vain lisääntynyt Rollemaassa ja siitä ei tunnu esteettömyyden kannalta olevan kovin suurta hyötyä… isommilta ongelmilta olen kuitenkin selvinnyt ja sivustoni pääsee ainakin WAI (Web Accessibility Initiative)-validaattorista läpi hyväksytysti.
Kuten jo edellisellä kerralla toin ilmi, alt-tagit ovat edelleen tärkeitä, kuvissa, alueissa (<area>) ja joissakin lomakkeissa. WikiPedia kertoo lisää.
Esteettömyys ja koodin validius
Validius tarkoittaa koodin virheettömyyttä. Validaattorit ovat kuin koodipoliiseja, jotka pitävät huolta siitä että koodi on tarpeeksi puhdasta. Yleensä mitä validimpi koodi, sitä paremmin myös sokeiden lukulaitteet saavat selvää – muiden apuvälineiden myötä. Suinkaan kaikki esteettömyystekniikat eivät ole valideja. WordPressin kommenttien ja kommenttilomakkeen teematiedoston (comments.php) aria-required=”true” on yksi hyvä esimerkki. Kyseinen pätkä auttaa vammaisia erottamaan mikä lomakkeen kohta on pakollinen. Kaikki apuvälineet eivät kuitenkaan lue koko pätkää, eivätkä kaikki edes käytä apuvälineitä. Koodi ei myöskään ole virallisesti teknisesti suositeltu (”Under Techical Recommendation”), vaikka WordPress sen oletuksena sinne ymppääkin. Title-tagit ovat muuten linkeissä ja muissa elementeissä varsin hyödyllisiä, joskin eivät pakollisia. Ne kuitenkin selittävät yleensä mihin linkki vie.
Sori häiriö, tämä on härski oman firmani mainos, teksti jatkuu alapuolella...
Digitoimisto Dude Oy -mainos:
Tarvitsetko laadukkaat ja helposti päivitettävät verkkosivut?
Nämäkin sivut joita juuri nyt katselet ovat käsintehtyä, kotimaista laatua. Toteuttamamme WordPress-verkkosivut latautuvat supernopeasti ja ovat naurettavan hyvännäköisiä. Emme käytä valmispalikoita, vaan suunnittelemme ja koodaamme kaikki käsin itse. Yrityksemme on ollut toiminnassa vuodesta 2013 ja kasvu on ollut tasaista. Meihin luottaa jo sadat asiakkaat. Tutustu lisää ja ota yhteyttä!
Esteettömyys web-maailmassa tarkoittaa käytännössä sitä että sivustoja pystyy lukemaan niin terveet kuin vammaisetkin ilman ongelmia, täysin yhtäläisesti. Vammaisille on saatavilla samat toiminnot ja palvelut kuin terveillekin.
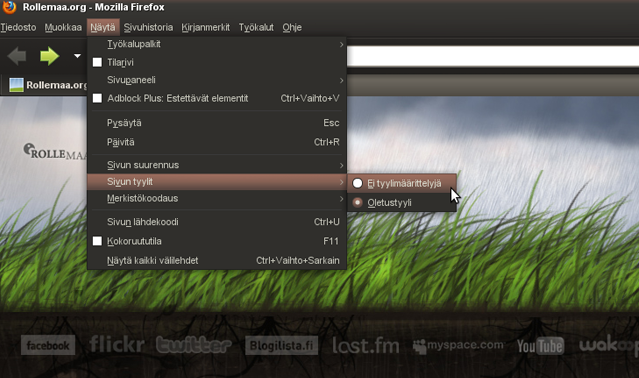
Hyvä tapa tarkistaa sivusi esteettömyys koodin selaamisen lisäksi avata Mozilla Firefox -selain ja menemällä valikkoon: Näytä → Sivun tyylit → Ei tyylimäärittelyä (kuva alla. Voi olla muissa käyttöjärjestelmissä eri kohdassa).

Esteettömimmillään sivustolla näkyy ensimmäisenä tärkeimmät tiedot. Ilman tyylejä näkee heti onko sivusto oikein koodattu. Otsikot pitäisi olla h-tageilla ja kappaleet ja leipäteksti p-tageilla jäsennelty. Ja päälinkeissä mieluiten ne title-tagit. Järjestyksen kannattaa olla jotakuinkin seuraava:
- Sivuston nimi tai otsikko <h1>-otsikkotagilla
- Tiivistelmä sivuston sisällöstä tai verkkosivun kuvaus pienemmällä otsikkotagilla
- Sisältö tai muu osio jonka sivuston ylläpitäjä kokee tärkeäksi
- (kaikki tämä ja tästä eteenpäin nätisti allekain)
Itselläni aivan ensimmäisenä näkyy ilmoitus siitä että saatavilla on myös kokonaan esteetön versio verkkosivusta. Ilmoitus ei näy graafisella puolella, sillä se on määrätty tyylitiedostossa täysin piilotetuksi normisurffaajalta.
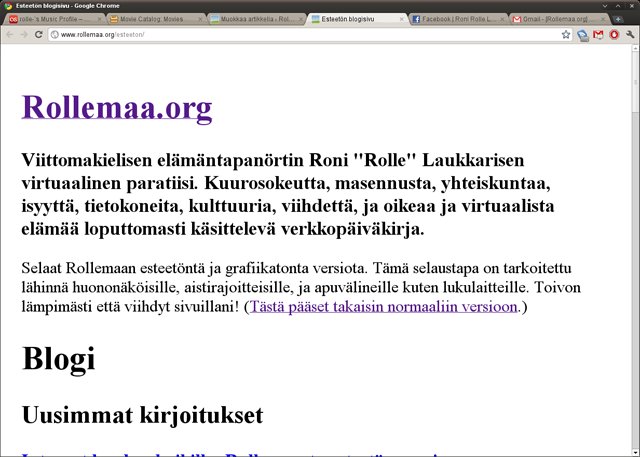
Sain täysin esteettömän version valmiiksi viikonloppuna. Sivuston tyylitiedosto esteeton.css on erittäin pieni, sillä en kokenut tyylejä tärkeäksi. Ilman tyylejä sivu on paljon kauniimpikin. Esteetöntä Rollemaata pääset selaamaan tästä (rollemaa.fi/esteeton), tai kirjoittamalla osoiterivin perään ?esteeton millä tahansa Rollemaan sivulla. Versio on vielä kehitysvaiheessa, mutta tuntuu jo varsin toimivalta. Vielä pitäisi keksiä paikka linkille. ”Lisää tekstin kontrastia tästä” -linkki saa täysin uuden merkityksen, joskin aion sen vielä tuossa vasemmalla säilyttää.
Esteetön Rollemaa näyttää siis tältä:

Kerkesin mainostaa esteetöntä Rollemaata jo sunnuntaina Facebookissa ja Twitterissä. Kuten mainitsin erikseen Facebookissa, toivon että on esteetön versio on sokeille ja näkövammaisille mahdollisimman täydellinen. Odotan kommenttia sivujeni toimivuudesta erityisesti sokeilta.
Miltä sinun sivusi näyttävät ilman tyylitiedostoa? Oletko tullut ajatelleeksi näkörajoitteisia surffaajia? Ota kantaa!





Rollemaa nyt HTML5-validi | Rollemaa.org
[…] on jonkin verran viilaamista, ja varsinkin esteetön Rollemaa, ja Rollemaan mobiilisivut pitäisi koodata uusiksi. Rollemaan pohjaleiskan kääntäminen […]